- Goal
インタラクティブレポートにおいて、セルの背景色を条件に応じて変更する。
(To be 例) セルの書式を動的に以下の条件で設定する。
Fare < 30 緑色
30 <= FARE < 50 黄色
50 <= FARE < 70 ピンク色
70 <= FARE 赤色+白抜き文字+太字
- As is
変更前はこんな感じ
- How
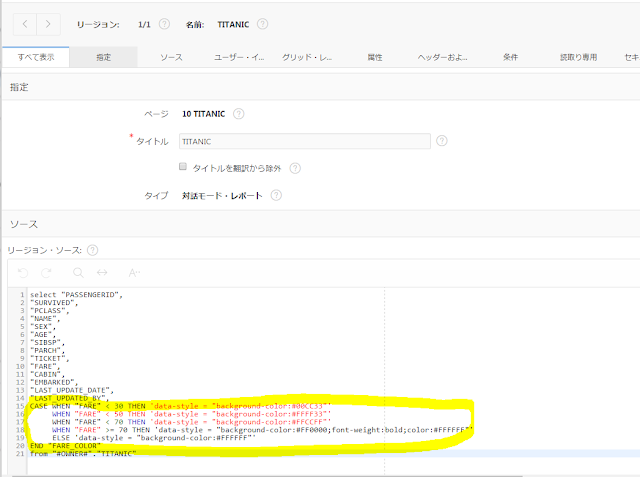
1. セルの書式を格納するダミーカラムを、インタラクティブレポート内のSOURCEで作成する。レポート属性の列属性は、"非表示"とする。
今回は、"FARE_COLOR"というカラムを追加。
2. カラム"FARE"の書式を設定する。
列属性: FARE > 列の書式 HTML式に以下をセットする。
3. 動的アクションで、Javascriptを実行。
- Reference
#全般
TBD - APEX and other things
#データセット
Titanic: Machine Learning From Disaster
#アイコン
フリーアイコン
Oracle Application Express Notes | Apps development Notes | Google Cloud Platform | Python | apps test | Cool Beans | English | Books
2016/08/12
インタラクティブレポートの条件付き書式(背景色を変える) - APEX
登録:
コメントの投稿 (Atom)






0 件のコメント:
コメントを投稿